
JavaScript作为一门动态类型语言,类型判断一直是开发者面临的常见挑战。众所周知,typeof操作符存在诸多局限性,无法准确区分数组、对象、null等类型。那么,有没有更精确、更优雅的类型判断方案呢?本文将揭示一种不依赖typeof的终极类型判断方法。
typeof的局限性先回顾一下typeof的常见问题:
typeof {} // "object"typeof [] // "object" - 无法区分数组typeof null // "object" - 历史遗留bugtypeof new Date() // "object" - 无法识别具体对象类型typeof /regex/ // "object"(在某些旧浏览器中)这些模糊不清的结果常常导致代码中出现冗长的类型判断逻辑,降低了代码可读性和可维护性。
Object.prototype.toString方法——类型判断的终极方案JavaScript内置的Object.prototype.toString方法可以准确地返回任何值的内部[[Class]]属性,这是一种几乎完美的类型判断方式:
const getType = (value) => Object.prototype.toString.call(value).slice(8, -1);getType({}) // "Object"getType([]) // "Array"getType(newDate()) // "Date"getType(null) // "Null"getType(undefined) // "Undefined"getType(123) // "Number"getType('string') // "String"getType(true) // "Boolean"getType(/regex/) // "RegExp"getType(newMap()) // "Map"getType(newSet()) // "Set"getType(newPromise(()=>{})) // "Promise"为什么这个方法如此强大?Object.prototype.toString能够访问到JavaScript引擎内部对值的分类,这种分类远比typeof提供的信息更加详细和准确。特别是:
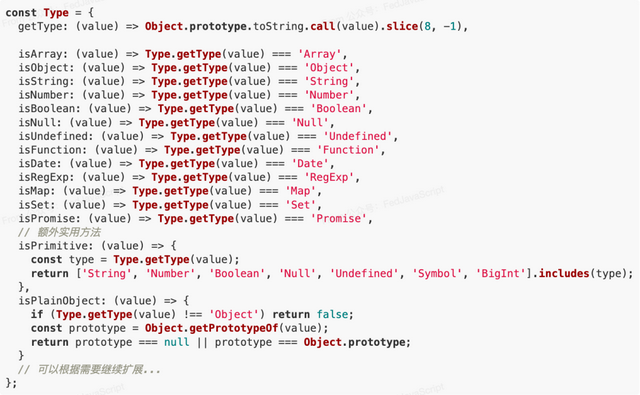
能够区分所有的原生对象类型能够正确识别包装对象(如new String())对于自定义类也能返回有意义的结果在所有JavaScript环境中表现一致构建更强大的类型判断库基于Object.prototype.toString,我们可以构建一个全面的类型判断工具库:
 处理边缘情况
处理边缘情况即使是这个方法也有一些需要注意的边缘情况:
原始值与包装对象

自定义类
对于自定义类,Object.prototype.toString通常会返回"Object":

如果需要识别自定义类实例,可以使用instanceof:
const isInstanceOf = (value, constructor) => value instanceof constructor;isInstanceOf(person, Person) // true性能考量在性能方面,Object.prototype.toString比简单的typeof操作确实要慢一些,但在绝大多数应用场景中,这种差异微不足道。对于性能极其敏感的场景,可以考虑:
在热路径中使用简化版本结合typeof进行初步过滤,减少Object.prototype.toString的调用次数实际应用示例这种类型判断方法在许多场景中都非常有用:
// API参数验证functionvalidateParams(params) {if (!Type.isObject(params)) thrownewError('参数必须是对象');if (!Type.isString(params.name)) thrownewError('name必须是字符串');if (params.age && !Type.isNumber(params.age)) thrownewError('age必须是数字');}通过使用Object.prototype.toString.call()方法,我们可以完全摆脱typeof操作符的局限性,构建一个全面而可靠的JavaScript类型判断系统。这种方案不仅能够准确区分所有JavaScript内置类型,还可以通过扩展来支持自定义类型判断。