难道他们不知道语义化吗?

纯手写效果,我是用button好,还是div好。
能规范用标签的地方还是规范使用。但就我自己的经验而言,这个还真的是看项目。
<button>有些政府机构的项目,它们不要求页面多花里胡哨,但要求页面需要严格遵循一些设计准则。特别是字体样式,行间距,页面颜色等等……特别有些政府公告的页面,配色布局在我们看来简直不忍直视,殊不知这个布局甚至可以适配到IE 6,殊不知这个颜色是色盲和色弱人群都可以清晰辨别的配色,殊不知有些视觉障碍的人士在“听”这个网页的内容时,加粗的字体是可以重音念出来的等等(我相信很多前端分不清 <strong> 和 <b> 的区别)。
对于这类项目,标签的规范使用尤为重要。该用<button>的时候别给我整些幺蛾子。
<custom-button>对于一些产品/个人展示用的页面,项目要求是“新颖,酷炫,吊炸天”。所谓的“按钮”其实是指“拥有复杂动画效果的可点击元素”,比如仿安卓Ripple效果的按钮(虽然也可以用 button 做出来,这里供理解用),拟物的开关等等。在或者是只有部分浏览器支持的新标签/属性:<progress> <input type="date" /> 等等,为了达到浏览器兼容,通常都是用 <div> 封装。
加上现在 Chrome 为首的一众浏览器又在大力拥抱 Web Components。用户可以自定义/封装标签,打开源代码全都是见都没见过的标签等等。所以针对这部分用户而言,为打到最终的体验效果,不得不用封装过后的可点击元素。

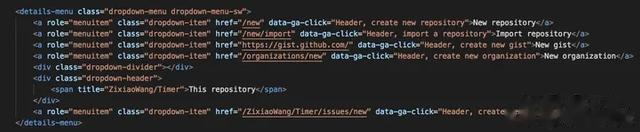
图为 Github 源码中使用的 Web Component
为什么要用语义化标签?语义化是给其他程序猿,更是给搜索引擎。
比如我一个页面可以这样写
<div>我也可以这样写<body> <nav> <ul> <li>Home</li> <li>My Articles</li> </ul> </nav> <aside> <ul> <li>Like</li> <li>Share</li> <li>Add to favorite</li> </ul> </aside> <section> <h3>This is the heading</h3> <article> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quidem, assumenda? </article> <button>Next Page</button> </section> <footer> copyright@2018 </footer></body>明显后者的SEO友好程度更高,搜索引擎也更容易将你的内容准确的展示出来。